Well, you’re on this page reading about responsive design, so you probably have an inkling of what it’s all about. We hope to describe responsive website design in terms that the non-developer can understand, and stress why responsive web design is increasingly critical to your overall online marketing strategy.
The goal for responsive design is to make your website usable to as many different types of visitors, regardless of the device they use to access your site. In the pre-iPad days, this meant having a regular website and then a mobile-only website. That strategy is now somewhat flawed as tablet and phablet devices take up an increasing important place in consumer’s web usage.
What is Responsive Web Design?
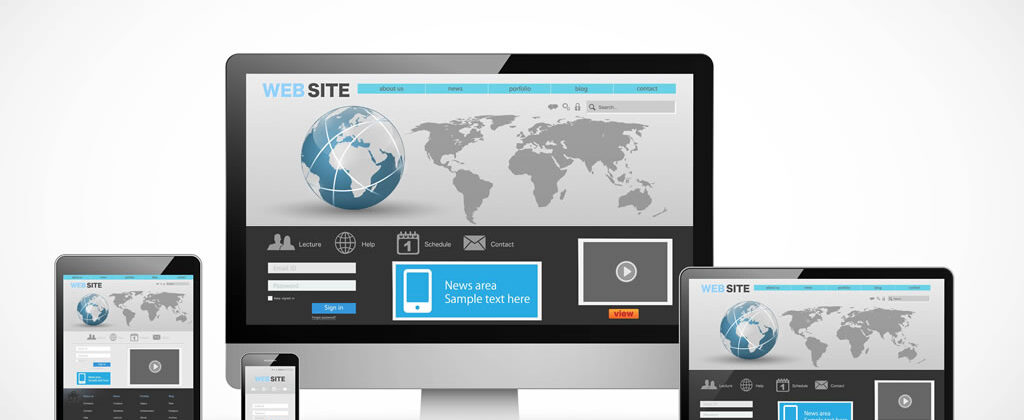
Essentially, responsive web design is designing web sites/pages that ‘respond’ to any type or size of device viewing the site. The site will fluidly and effortlessly fit landscape, portrait, tablet, large monitor, high-definition, and so on. In the past, designers built sites with browser compatibility in mind. Now your site is crafted to work across every device at every resolution.
A quick overview of how this works: in responsive design, web sites are built on a grid system, where each element fits on the grid and will expand or contract, or move into a new grid location, depending upon the viewport on the viewing device. In addition to the appearance of the site, there are also considerations for forms, phone numbers, images/videos and performance. For example, Google recommends a ‘mobile first’ design strategy whereby you design the site with the assumption that a mobile browser will be accessing it, thus larger design elements are only loaded if the site is accessed by a full-size browser. This technique inherently speeds up page loading speeds on mobile devices. The final issue is navigation. Tablets and mobile devices rely upon touch, as opposed to mouse navigation on a PC. Navigation elements must be both large enough and function properly with touch navigation, but also work with a traditional mouse.
Why does Responsive Web Design matter to you?
The simple answer is that mobile/tablet usage is continuing to increase while PC usage is stagnant, if not declining. In addition, if a user only has one device, it’s typically a smartphone and not a PC. Major retailers know this, app developers know it and the search engines know it. If your site does not respond to mobile/tablet visitors you are facing two problems: visits to your site from mobile/tablet will be very short and unproductive; and without a responsive site your website will appear less frequently in search results.
If attracting and retaining visitors to your site is important, then responsive design should be important to you and be part of your seo strategy.
If that’s not enough of a reason, Pew Research shows that as of January 2014:
- 90% of American adults have a cell phone
- 58% of American adults have a smartphone
- 32% of American adults own an e-reader
- 42% of American adults own a tablet computer
And, as of May 2013, 34% of cell internet users go online mostly using their phones, so you can imagine what those stats are like now. Couple this with a continual decline in PC sales and continued expansion of mobile/tablet sales, showing tablet and smartphone sales expected to surpass PC sales this year, and you have a compelling argument for responsive web design.
Can I convert my site to a responsive website?
Depending upon how your website is built, you may or may not be able to convert an existing site to a responsive design. If your site is built upon a content management system (WordPress, Drupal, Joomla, etc.) or a web-based CMS, then it may be as simple as designing or converting to a new theme to allow for responsiveness in your site. If your site is built upon a traditional HTML/CSS architecture then moving to a responsive design will be a larger task.
There are tools available, such as Google’s PageSpeed Insights which can show how Google sees your mobile/tablet readiness, and provides tips to help you optimize your site further. In addition, you should ensure your site is validated to W3C standards, which means that your site meets current web development standards for all browsers and devices.
—
There are many other technical aspects to responsive design. However we wanted to cover the main ideas behind why it is popular and how it relates to website owners. If you want to discuss your web design needs, please contact Evoke Strategy LLC at 813-922-5111 or email us today.